React چیست؟ چه مزایایی دارد؟

حتما برای شما نیز سوال شده که React چیست؟ چرا همهی دنیا از آن استفاده میکنند؟ اگر به دنبال یادگیری فرانت اند هستید؛ حتما تاکنون درباره زبان برنامه نویسی جاوا اسکریپت شنیدهاید. امروزه این زبان برنامه نویسی به وسیلهی فریم ورکهای مختلف توانسته قدرتمندتر از گذشته عمل کند. یکی از این فریم ورکها، React است. در این مقاله درباره جاوا اسکریپت، ریاکت و ویژگیهای آن به طور کامل صحبت خواهیم کرد. بنابراین برای درک بهتر و رسیدن به پاسخ سوال های خود، تا انتهای مقاله با ما همراه باشید.
فرصت ویژه: با بوتکمپ ری اکت دانشکار از صفر این مهارت پولساز رو یاد بگیرید و استخدام شوید!

جاوا اسکریپت چیست؟
برای آنکه راحتتر بتوانید به جواب سوال، React چیست؟ پی ببرید بهتر است اول درباره جاوا اسکریپت صحبت کنیم.
امروزه زبانهای برنامه نویسی متعددی به وجود آمده که هر کدام مزایا و کاربردهای خاص خود را دارند. جاوا اسکریپت (JavaScript) نیز یکی از زبانهای برنامه نویسی است که به آن JS نیز گفته میشود و یکی از زبانهای سطح بالا، پویا و شیگرا به حساب میآید که کاربردهای مختلفی دارد.
به عنوان مثال این زبان، به وسیلهی فریم ورکهای مختلفی که دارد؛ برای ساخت اپلیکیشنهای موبایل و دسکتاپ، ساخت صفحات وب و … مورد استفاده قرار میگیرد. از جمله ملموسترین کاربردهای آن میتوان به پیشنهادات گوگل هنگام جستجو اشاره کرد. چرا که همگی این موارد به وسیلهی زبان جاوا اسکریپت امکان پذیر است.
در ضمن جاوا اسکریپت محبوبترین زبان برنامه نویسی در جهان است که برای یادگیری آن نیاز به نصب یا محیط یادگیری خاصی ندارید و به کمک آن میتوانید نرم افزارهای مختلف را توسعه دهید.
ری اکت (React.js) چیست؟ چه کاربردی دارد؟
در بالا به توضیح درباره جاوا اسکریپت پرداختیم تا در نهایت به سوال React چیست، پاسخ دهیم. قبلا اشاره کردیم، زبان JS، فریم ورکهای مختلفی دارد که کار را برای کاربران آسان میسازد. ری اکت در واقع یکی از فریم ورکهای متن باز (Open Source) جاوا اسکریپت است که کاملا رایگان و انعطاف پذیر بوده و برای طراحی سایتهای تک صفحه و طراحی رابط کاربری یا همان UI مورد استفاده قرار میگیرد.
در رابطه با ری اکت، باید بدانید که این فریم ورک رایگان، سرعت بالایی دارد و کار کردن با آن، بسیار آسان است. این کتابخانه در واقع تمام جنبههای ظاهری سایت یا اپلیکیشن که، یک کاربر با آن سروکار دارد، را به عهده میگیرد. همچنین به سادگی با سایر فریم ورکهای جاوا اسکریپت همچون Angular ادغام شده و سازگار است.
اگر نمیدانید که فریم ورک چیست، باید بگوییم که منظور از فریم ورک، مجموعهای از قواعد و کدهای برنامه نویسی است که به کمک برنامه نویسان میآید تا بتوانند نرم افزارهایی با امنیت بیشتر و حجم کد کمتر ایجاد کنند. در واقع فریم ورکها میتوانند به برنامه نویسان کمک کرده و کار آنها را سادهتر سازند.
منظور از متن باز بودن react این است که، کد اصلی آن به صورت رایگان در اختیار عموم افراد قرار دارد و همگی بدون دریافت مجوز یا پرداخت هزینه میتوانند از آن استفاده نمایند و حتی آن را توسعه دهند.

تاریخچه ری اکت
جالب است بدانید که تاریخچه ظهور این فریم ورک به سال 2011 باز میگردد. فردی به نام Jordan Walke که یکی از مهندسین شرکت فیس بوک بود، در سال 2011، ری اکت را تحت تاثیر XHP (که یک کامپوننت html برای زبان php است) ایجاد کرد. تا اینکه در سال 2013 در اپلیکیشن اینستاگرام مورد استفاده قرار گرفت.
نحوه کار react
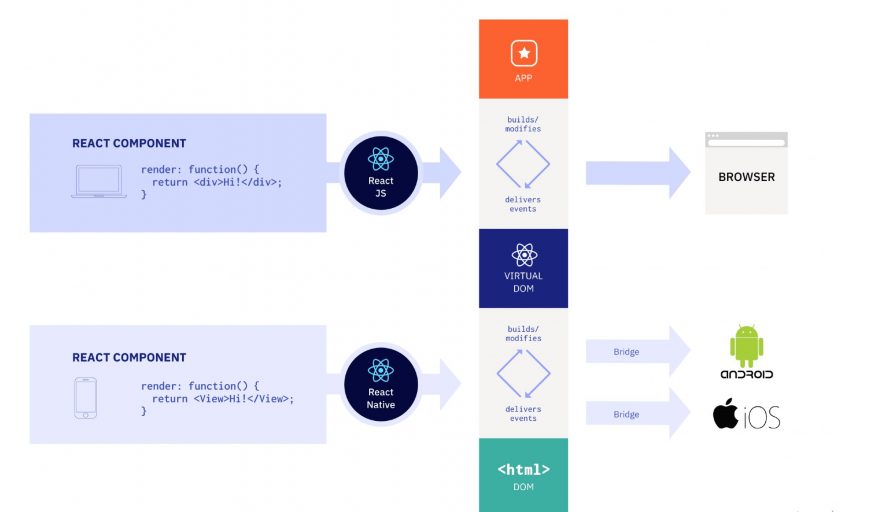
به طور کلی نحوه کار ری اکت به این صورت است که یک DOM مجازی در حافظه ایجاد میکند و تغییرات مورد نظر را به جای اینکه در DOM مرورگر کاربر، اعمال کند، ابتدا در DOM مجازی ساخته شده اعمال میکند. همچنین ری اکت فقط اطلاعاتی که لازم است، تغییر کند را تغییر میدهد. در ادامه با ویژگیهای این فریم ورک بیشتر آشنا میشوید.
ویژگیهای ری اکت (React.js)
وقتی که شرکتهای بزرگی همچون فیس بوک و اینستاگرام پشت این فریم ورک قرار دارند و به توسعه و استفاده از آن پرداختند، نشان از قدرت و محبوبیت زیاد ری اکت میدهد. از جمله ویژگیهای این فریم ورک که باعث تمایز آن با سایر کتابخانههای جاوا اسکریپت شده است میتوان به موارد زیر اشاره کرد:
JSX
ری اکت بر خلاف سایر فریم ورکهای جاوا اسکریپت از jsx که یک فرمت ساده از javascript است؛ استفاده میکند. این ویژگی به شما اجازه میدهد از کدهای html استفاده کنید.
بهبود سئو سرعت سایت
به دلیل کاهش حجم کد نویسی میتواند در بهبود سئو و سرعت سایت موثر باشد.
مجهز به DOM مجازی
این ویژگی باعث افزایش سرعت توسعه و انعطاف پذیری آن میشود. در واقع این ویژگی به برنامه نویس این امکان را میدهد که، به گونهای کد بنویسد که به نظر برسد، تمام صفحه با هر تغییر، رندر میشود. در حالی که ری اکت، فقط کامپوننتهایی که واقعا تغییر کردهاند را رندر میکند.
react native
وجود نسخه react native، باعث شده تا کدهای وب این فریم ورک، برای اندروید و ios مورد استفاده قرار گیرند. به همین دلیل اپلیکیشنهای موبایل با این فریم ورک، راحتتر توسعه پیدا میکنند. (نسخه native در سال 2015 توسط فیس بوک ساخته شد). در واقع برای طراحی اپلیکیشن در اندروید، برنامه نویسها از زبان جاوا و برای طراحی اپلیکیشن در ios از زبان سوییفت استفاده میکنند. اما با react native میتوانند یکبار کدنویسی کرده و دو خروجی لازم برای سیستم عامل اندروید و ios را دریافت کنند.

ایجاد رابط کاربری قوی
به دلیل استفاده از کامپوننتها، به وسیلهی این فریم ورک میتوانید رابط کاربری قوی برای موبایل و دسکتاپ ایجاد کنید.
قابلیت استفاده مجدد از کامپوننت ها
برنامه نویسان با تغییر یک المان، دکمه، فیلدهای متنی و … میتوانند چند بار از کامپوننت استفاده کند. در واقع امکان شخصی سازی کامپوننتها بر اساس نیاز وجود دارد.
کاربرد در MVC
ری اکت از طریق ترکیب با سایر فریم ورکها همچون Angular، میتواند در MVC مورد استفاده قرار گیرد.
همچنین از جمله مهمترین مزایای ری اکت میتوان به سادگی در نوشتن کامپوننتها و آسان بودن یادگیری این فریم ورک اشاره کرد.
حال که با ویژگیهای ری اکت آشنا شدید، برای آنکه بتوانید به درستی درک کنید که React چیست، باید آشنایی اولیه با html و جاوا اسکریپت داشته باشید. سپس شروع به یادگیری این فریم ورک کنید.
چرا باید از React استفاده کنیم؟
اگر به کار در زمینهی UI و فرانت اند، علاقه دارید؛ به شما یادگیری ری اکت را پیشنهاد میکنیم. لازم است بدانید که امروزه فریم ورکهای زیادی برای کار کردن در شاخه فرانت اند در اپلیکیشنهای مختلف، به وجود آمده است و این فرایند توسعهی فریم ورکها، همچنان ادامه دارد.
اما یادگیری تمامی کتابخانهها کار دشوار و زمانگیری است. بنابراین باید به دنبال یک فریم ورک کارآمد بروید که بتواند در زمانهای مختلف، نیاز شما را پاسخ دهد. به همین دلیل react را به شما پیشنهاد میکنیم. چرا که بهترین فریم ورک در زمینه UI است.

حال که متوجه شدید، React چیست و با کاربردها و ویژگیهای آن آشنا شدید؛ بهتر است با چند مورد از مهمترین دلایل استفاده از ری اکت نیز آشنا شوید:
تست پذیری بالا
تست گرفتن از نرم افزار در پیدا کردن مشکلات آن، بسیار موثر است. به وسیلهی این کتابخانه، میتوانید توابع و کامپوننتهای خود را به سادگی با خروجیهای مورد نظر چک کنید و ایرادات احتمالی را برطرف نمایید. در ضمن تست گرفتن میتواند در کیفیت نهایی محصول ارائه شده و کسب رضایت و اعتماد مشتریان بسیار موثر باشد.
سادگی و روان بودن کدها
از طریق JSX میتوانید، جاوا اسکریپت و html را ترکیب کرده و به سادگی یک برنامه بنویسید. در ضمن Syntax های (دستورات لغوی) ری اکت ساده بوده و همین موضوع باعث روان بودن و خوانایی بالای کدها میشود.
یادگیری ساده
همانطور که قبلا اشاره شد. یادگیری این فریم ورک ساده است. در واقع هر فردی که پیش زمینهای از برنامه نویسی و آشنایی با جاوا اسکریپت، html و css دارد، میتواند به سادگی به یادگیری ری اکت بپردازد. در حالی که یادگیری سایر فریم ورکها همچون Angular سختتر از ری اکت است.
کارایی بالا
نسخه React Native از تکنیکهای هوشمندانهای برای کاهش پردازشهای سنگین استفاده میکند. یکی از این تکنیکها، قابلیت real time، است که باعث افزایش سرعت پردازش میشود.

برای یادگیری react چه کارهایی باید انجام داد؟
برای آنکه به خوبی با مفهوم ری اکت آشنا شوید و بتوانید از آن در کار خود بهره ببرید بهتر است در دوره آموزش ری اکت شرکت کنید. فقط در این صورت است که به طور اصولی با این فریم ورک آشنا خواهید شد. ما قبل از هر چیز شما را با html ،css و جاوا اسکریپت آشنا خواهیم کرد.
مسیر و رودمپ یادگیری ری اکت
مسیر یادگیری React.js معمولاً با درک مبانی JavaScript، HTML و CSS شروع میشود. پس از اینکه شما تسلط قوی بر این زبانهای پایه را به دست آوردید، آشنایی با مفاهیم React.js مانند JSX، کامپوننتها، پراپها، استیت و متدهای لایفسایکل ضروری است. بعد، مسلط شدن به کتابخانههای مدیریت استیت مانند Redux یا Context API، همراه با کتابخانههای روتینگ مانند React Router، تواناییهای React.js شما را بهبود میبخشد. در حین پیشرفت، آموختن درباره ویژگیهای جدید JavaScript مانند نحوه نوشتار ES6 و مفاهیم برنامهنویسی تابعی، اهمیت بیشتری پیدا میکند. علاوه بر این، به دست آوردن تجربهی عملی با ساخت پروژهها، شرکت در چالشهای کدنویسی و کاوش در مستندات و منابع جامعهی React.js برای تثبیت درک شما از این فریمورک حیاتی است. یادگیری پیوسته و باز بودن به جدیدترین تحولات React.js مانند حالت همروند و رندر سمت سرور با React نیز بخشهای اساسی از مسیر یادگیری است. این رودمپ یادگیری ری اکت به شما یک دید کلی از تمام دستاوردهای مسیر یادگیریتان ارائه میدهد
سخن پایانی
دنیای فرانت اند و طراحی رابط کاربری هر روز پیشرفت میکند. بنابراین وقت و انرژی خود را صرف یادگیری تکنولوژی کنید که ماندگار و قدرتمند است. همچنین لازم است بدانید که ری اکت نسبت به سایر رقبای خود همچون Angular و Vue از بازار کار خوبی برخوردار است و یکی از دلایل استقبال افراد از ری اکت نیز همین مساله است.
با خواندن این مقاله دریافتید که React چیست و چه مزایایی دارد. حال با خیال راحت میتوانید برای یادگیری این فریم ورک اقدام کنید و آینده شغلی خود را تغییر دهید.
ری اکت در واقع یکی از فریم ورکهای متن باز (Open Source) جاوا اسکریپت است که کاملا رایگان و انعطاف پذیر بوده و برای طراحی سایتهای تک صفحه و طراحی رابط کاربری یا همان UI یا به عبارت سادهتر شکل ظاهری سایت مورد استفاده قرار میگیرد.
از مزایای این فریم ورک میشود به تست پذیری بالا، سادگی و روان بودن کدها، یادگیری راحتتر و کارایی بالا آن اشاره کرد.